LWF
a framework for 2D User Interface and 2D Animation
LWF
Lightweight SWF
Lightweight SWF
based on an animation data converted from a Flash SWF file.
The purpose of LWF
Yet another Flash Player implementation
The purpose of LWF
Make Game Development HAPPY!
Happy game developing!
- Reduce the cost of developing games
- Divide the work among programmers and animators
A common problem
Animators make good animations

A common problem
Programmers implement animations as good as they can do

LWF fixes the problem


LWF Way
- Animators make good animations using Adobe Flash
- Programmers convert it and play it as is


LWF Way: Adobe Flash
Adobe Flash is one of the most powerful and useful tool for authoring 2D animation
Con
Animators can make too many animations, Do not forget adapting Performance and Memory Usage


Supported Flash Elements
- Bitmap
- Motion Tween
- Text
- Graphic
- Button
- Movie Clip
- Action (Flash Version 3)
NOT SUPPORTED Flash Elements
- Shape
- Shape Tween
- Mask
- Sound
- ActionScript 1/2/3
Shape: so don't worry about it
You can get easily "Bitmap" from "Shape"
Flash Professional / Converting art between vector and bitmap formats (CS5.5 or later)
You can also use JSFL for converting shapes into bitmaps.
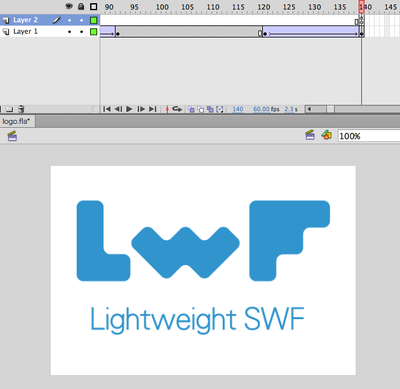
Example: Authoring Animation in Flash

Example: Publish SWF
logo.swf
Example: Convert SWF into LWF
$ ruby swf2lwf.rb logo.swf
Generates logo.lwf
Example: And then ...
Example: Play it :)
Yes! It is embedded LWF Runtime for HTML5 with Canvas Renderer
REAL Example:
Embedded LWF Runtime for HTML5 with Canvas Renderer
The implementation of LWF
LWF Converter
- swf2lwf.rb
- Pure Ruby
- Works with 1.8, 1.9, JRuby and MacRuby
- Reference: SWF File Format Specification Version 10
LWF Binary Format (.lwf file)
- SIMPLE
- Random-access friendly (not sequential-access as SWF)
- For images, includes only the meta-data of the images
- lwf_format.cs
LWF Runtime For Unity
LWF Runtime For Unity
- C#
It means you can port LWF for XNA and PlayStation Mobile SDK!
core
- Loader: lwf_loader.cs
- Load LWF binary data from the file system into the memory (Data)
- Data: lwf_data.cs
- The representation of LWF binary on the memory, instantiated by Loader
- LWF: lwf_core.cs
- an instance for playing the LWF binary, instantiated with Data
- You can instantiate multiple LWF instances from only one Data at the same time
Pitfalls with Unity
- The filename extension of LWF binary data should be ".bytes" not ".lwf" in "Resources"
- BAD:
"foo.lwf" - GOOD: "foo.bytes"
- BAD:
- The file basename should be unique in "Resources"
- BAD:
"foo.bytes","foo.png" - GOOD: "foo.bytes", "bar.png"
- BAD:
core (Unity-independent part)
It just works as Flash Player
- Movie: lwf_movie.cs
- Button: lwf_button.cs
- Graphic: lwf_graphic.cs
- Bitmap: lwf_bitmap.cs
- Text: lwf_text.cs
core: Events
AddEventHandler API
/* In Flash action panel */ fscommand("event", "eventName"); /* In C# */ AddEventHandler("eventName", (movie,button) => { Debug.Log("[EVENT] eventName"); /* movie: Movie instance where the event was occurred at */ /* button: Button instance where the event was occurred at */ });It makes possible to handle the end of animation, user interaction and so forth
core: Events
AddMovieEventHandler API
AddMovieEventHandler("instanceName", load:(movie) => { Debug.Log("instanceName has been loaded"); }); AddMovieEventHandler("instanceName", enterFrame:(movie) => { /* enterFrame */ }, unload:(movie) => { /* unload */ } );It can handle the Movie events like load, enterFrame, unload and so on as well as Flash ActionScript
Named Arguments and Lambda
enterFrame:(movie) => {
/* handle the event */
},
It's so meaningful, isn't it?
core: Events
AddButtonEventHandler API
AddButtonEventHandler("instanceName", press:(button) => { Debug.Log("instanceName has been pressed"); });It can handle the Button events like press, release, rollOver, rollOut and so on as well as Flash ActionScript
core: Extras
- Particle: lwf_particle.cs
- ProgramObject: lwf_programobj.cs
- Renderer Interface: lwf_renderer.cs
You can implement the renderers of these using the renderer interface what you want to do with the geometry, color and size information
See also FLASH for LWF production guideline
unity (Unity dependent part)
Wrapper: LWFObject and LWFPlayer
- LWFObject: LWFObject.cs
- Just a wrapper for lwf_core.cs
- LWFPlayer: LWFPlayer.cs
- It does not work as Flash Player, just play the animations
- Faster than LWFObject because it caches the meshes of each single frame
- It should be used with CombinedMeshRenderer
Editor: LWFObject Inspector

Inspector provides the current status of LWFObject instances
Renderer
- CombinedMeshRenderer: combinedmesh
- Use MeshFilter and MeshRenderer components
- DrawMeshRenderer: drawmesh
- Use DrawMesh, the Unity PRO API
- TextRenderer: lwf_unity_text.cs
- Render text using BitmapFont and SystemFont
How to render the LWF instance
- Execute a display list in a frame of a movieclip
- Update the geometry of each node in the display list
- Pass the geometry and color information of each node through a renderer
- Render it using CombinedMeshRenderer or DrawMeshRenderer
CombinedMeshRenderer
- Generate a mesh per a LWF instance every frame
- And then MeshRenderer renders the mesh automatically
CombinedMeshRenderer
Pros
- Just One Draw Call per a LWF instance
- Dynamic Batching friendly
Cons
- Z sort with the large mesh
- Have to create a texture sheet (maximum texture sheet size is depends on GPUs, e.g. iPhone 4: 2048x2048)
- CreateVBO
- With Unity 4.0 or later, LWF does call Mesh.MarkDynamic() for prevention of it
How to create a texture sheet
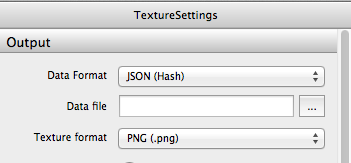
TexturePacker setting for LWF
LWF Converter (swf2lwf.rb) expects JSON (Hash) Data Format

$ ruby swf2lwf.rb foo.swf foo_atlas.json
Dynamic Batching friendly
ResourceCache (lwf_unity_resourcecache.cs) does the best for it
Return the same material as possible with caching the resouces
Load another texture at the runtime
Implement TextureLoader and pass it through LWFObject Load method or SetLoader method
Reference: LWFObject.cs
CombinedMeshRenderer
How about SkinnedMeshRenderer instead of MeshRenderer?
It seems that CPU matrix calculation is a little bit better than SkinnedMeshRenderer.
DrawMeshRenderer
- Call DrawMesh every mesh (a rectangle polygon for each texture) in a LWF instance every frame
DrawMeshRenderer
Pros
- No need to create texture sheets
- Z sort with each single rectangle polygon of a texture
Cons
- More Draw Calls
- No Dynamic Batching
TextRenderer
LWF decides to use a text renderer by the font name at the runtime
- For a font name that starts with underscore like "_serif", use SystemFontRenderer, other than that, use BitmapFontRenderer
- BitmapFontRenderer: bitmapfont
- SystemFontRenderer: lwf_unity_systemfontrenderer.cs
- It expects to use with unity-systemfontrenderer
- LWF Integration: extension/unity-systemfontrender
Q: Can I change the text string at the runtime?
A: Use SetText API
How to convert a Bitmap Font
$ macruby fontconv.rb MTLmr3m.ttf MotoyaLMaru 17 "" 2048 2048 MTLmr3m
How to integrate SystemFontRenderer with unity-systemfontrenderer
/*
* Connect LWF to SystemFontRenderer
*/
LWF.UnityRenderer.ISystemFontRenderer.SetConstructor(() => {
return new SystemFont.Renderer();
});
Unity 4.0 Dynamic Font
We want to integrate it as soon as possible! But
We need automatic line feed...
NGUI
LWF works fine with NGUI!
UIWidget inherited class for LWF
LWF Runtime For HTML5
REAL Example:
Embedded LWF Runtime for HTML5 with Canvas Renderer
LWF Runtime For HTML5
- CoffeeScript
- Ported from C#, the structure is almost same as C# implementation
- Google Closure Compiler "ADVANCED_OPTIMIZATIONS" friendly
- Closure Compiler and UglifyJS for minification
LWF uses several HTML5 features
If it is available at the runtime
- Canvas
- CSS3 WebKit Transform
- WebGL
- ArrayBuffer
- Web Worker
- XMLHttpRequest2
JFYI: Canvas / CSS 3D
| CSS3 3D | Canvas | |
|---|---|---|
| Android 2.x-3.x | - | - |
| Android 4.x- | - | GPU |
| iOS 4.x | GPU | - |
| iOS 5.x- | GPU | GPU |
In our experience, Canvas is more stable and faster than CSS3 in every platform, however, of course it may vary by animation data
Canvas Renderer
LWF.useCanvasRenderer();
cache = LWF.ResourceCache.get();
Canvas Renderer does not change the Canvas context as possible for the performance
CSS3 Renderer
LWF.useWebkitCSSRenderer();
cache = LWF.ResourceCache.get();
CSS3 Renderer does not change the CSS style of DOM elements as possible for the performance
CSS3 Renderer
- Default: 3D (use matrix3d)
- GPU friendly
- It does not work correctly on Android 2.x-3.x :(
- Option for Android 2.x-3.x: 2D (use matrix)
- It works correctly on Android 2.x-3.x :)
WebGL Renderer
LWF.useWebGLRenderer()
cache = LWF.ResourceCache.get();
Experimental Implementation, but it would work correctly
ArrayBuffer
Loading LWF binary data using ArrayBuffer, better than the below
LWFLoader.prototype.readByte = function() {
return this.d.charCodeAt(this.index++) & 0xff;
};
LWFLoader.prototype.readChar = function() {
return String.fromCharCode(this.readByte());
};
Web Worker
Asynchronous Loading LWF binary data
- iOS5: postMessage
- iOS6: webkitPostMessage with ArrayBuffer
JFYI: A Pitfall
- Browser
- ("window" and "self" are defined and "window" === "self")
- Web Worker Thread
- ("window" isn't defined, "self" is defined)
- cocos2d for iPhone/cocos2d-x JavaScript Binding
- ("window" and "self" aren't defined)
XMLHttpRequest2
- iOS6: xhr.responseType = 'arraybuffer'
How to render bitmap on HTML5
- CSS3 Renderer uses CSS3 Div Node with "background" style
- Canvas Renderer uses Canvas drawImage API
Image Helper at the runtime
- Combine JPEG + Transparent PNG at the loading time
- should include _withalpha in image filename
- Reference: JPEGs with Alpha Channels?!?
- Generate color-transformed images at the loading time
- should include __rgb__[0-9a-f]{6} in image filename
- LWF does not support the additive color transform parameter
- It would help such as muzzle flash effect
- Generate padded images at the loading time
- For BAD anti-alias of the image edges in canvas
- should include _withpadding in image filename
Load another image at the runtime
ResourceCache loadLWF and loadLWFs support it
How to render text on HTML5
- CSS3 Renderer uses CSS3 Text Node
- Canvas/WebGL Renderer uses Canvas fillText API and cache the image of it for the performance
Retina-ready text rendering in those renderers!
Q: Can I change the text string at the runtime?
A: Use setText API as well as LWF Runtime for Unity
Embedded JavaScript
Write JavaScript code in the action panel of Adobe Flash, and then it works on LWF as well as ActionScript of Flash Player
Embedded JavaScript
JavaScript code should be in the /* js comment block
/* js
this.gotoAndPlay("run");
*/
/* js
this.mc.x += 10;
this.mc.y += 15;
*/
Embedded JavaScript
similar to CreateJS
How to convert with Embedded JavaScript
$ ruby swf2lwf.rb -f foo.fla foo.swf
Generates foo.lwf and foo.js
Embedded JavaScript
/* js
frame action
*/
/* js_load
as "on (load)"
*/
/* js_postLoad
as "on (load)"
*/
/* js_enterFrame
as "on (enterFrame)"
*/
/* js_unload
as "on (unload)"
*/
Embedded JavaScript: Execution order
_root
+mcA
+mcB
Execution order for above movieclips hierarchy
V _root js_load action only at first time
V mcA js_load only at first time
V mcA onClipEvent(load) only at first time
V mcB js_load only at first time
V mcB onClipEvent(load) only at first time
V mcB js_postLoad only at first time
V mcB frame action/js
V mcB js_enterFrame action
V mcB onClipEvent(enterFrame)
V mcA js_postLoad only at first time
V mcA frame action/js
V mcA js_enterFrame action
V mcA onClipEvent(enterFrame)
V _root js_postLoad action only at first time
V _root frame action/js
V _root js_enterFrame action
Embedded JavaScript
"this" is the Movie instance where the JavaScript is written on
/* js
this.gotoAndPlay("run");
*/
Embedded JavaScript
You can use "_root" as well as ActionScript
/* js
_root.character.gotoAndPlay("run");
*/
tween.js
LWF for HTML5 includes the modified version of https://github.com/sole/tween.js/
Example: tween.js
this.addTween()
.to({x: 360, y: 80, rotation: 359}, 120)
.delay(30)
.easing(Tween.Easing.Elastic.InOut);
cocos2d-html5
Yes! LWF for HTML5 works on cocos2d-html5!
Example code for cocos2d-html5
var cache = LWF.ResourceCache.get();
cache.loadLWFNode({
lwf:"foo.lwf",
prefix:"res/lwf/",
fitForHeight:true,
onload:function(lwfNode) {
parentNode.addChild(lwfNode);
}
});
cc.LWFNode is a class that is derived from cc.Node class, like LWFObject of LWF for Unity
cocos2d for iPhone/cocos2d-x JavaScript Binding
LWF for cocos2d-html5 works on JSB! But experimental
How to use LWF for HTML5
See test.coffee
How to use LWF for Unity/HTML5
LWF Support Tool
LWFS: https://github.com/gree/lwfs
A Preview Tool, is a daemon that generates AUTOMATICALLY lwf files from swf/fla files as soon as these files are modified
REAL Example:
Embedded LWF Runtime for HTML5 with Canvas Renderer